Cookieを有効にする方法
本書103ページ(4.5 ログイン状態をどのようにして記憶するのか)の注釈18の補足です。 代表的なブラウザでCookieを有効にする方法をご紹介します。
Internet Explolerの場合
- メニューから[ツール]-[インターネット オプション]を選択します。
- 「インターネットオプション」ダイアログが表示されたら、
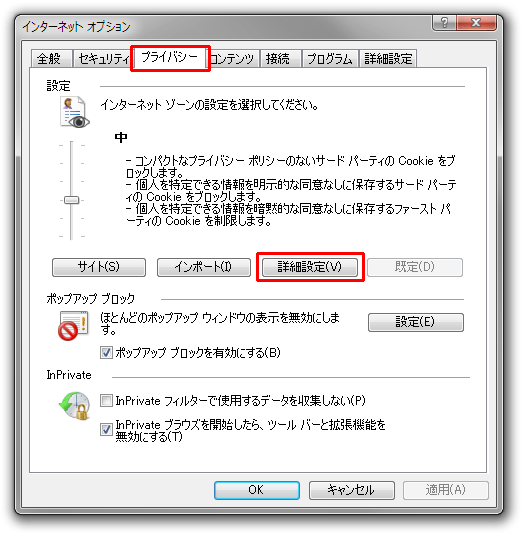
[プライバシー]タブを選択し、[詳細設定]ボタンを押します。

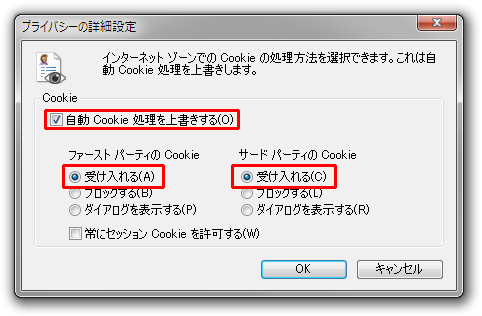
- 「プライバシーの詳細設定」ダイアログが表示されたら、 [自動 Cookie
処理を上書きする]をチェックし、[ファーストパーティの Cookie]と [サードパーティの
Cookie]の[受け入れる]をそれぞれチェックします。

- 「プライバシーの詳細設定」、「インターネットオプション」の各ダイアログで [OK]ボタンを押して設定を保存します。
Firefoxの場合
- メニューから[ツール]-[オプション]を選択します。
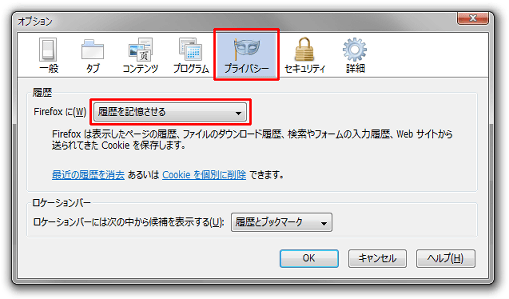
- 「オプション」ダイアログが表示されたら、[プライバシー]タブを選択し、
[Firefoxに]で[履歴を保存させる]を選択します。

- 「オプション」ダイアログで[OK]ボタンを押して設定を保存します。
ChromeでのHTTPログ確認方法
本書のLESSON 3「HTTPを知る」では、「横取り丸」と「InetSpy」を使用してHTTPの内容を確認しています。これらのアプリケーションはWindows用ですので、MacOSをご利用の方は本書で説明した方法でHTTPを確認することができません。
ここでは代替手段として、Google社の提供するWebブラウザ「Chrome」を使用してHTTP通信の内容を確認する方法を紹介します。
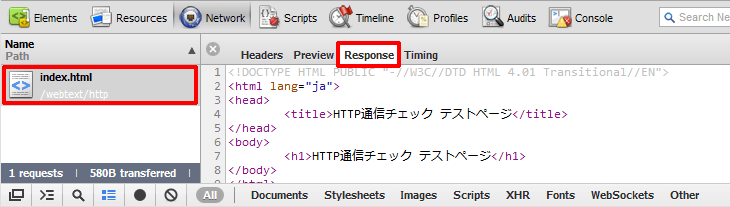
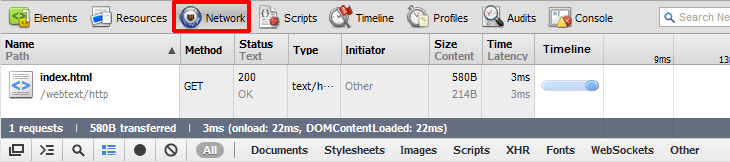
まず、Chromeを起動してメニューから[ツール]-[デベロッパーツール]を開きます(MacOS のショートカットでは Command + Option + i、Windows のショートカットでは Ctrl + Shift + i でも開けます)。 デベロッパーツールが現在のタブの下部に表示されます。デベロッパーツールが表示されたら、上部に並んだアイコンから「Network」をクリックしてください。 この状態でそのタブから任意のサイトへアクセスすると、HTTP通信内容がデベロッパーツール上に表示されます。 なお、他のタブでの通信内容はデベロッパーツールで記録されないので注意してください。

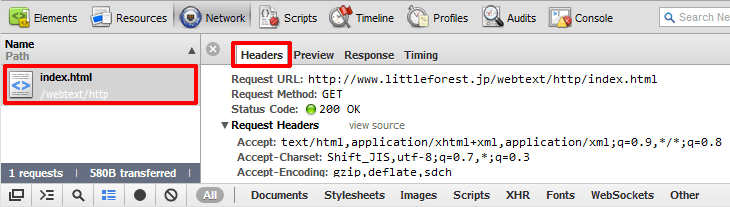
デベロッパーツールに記録されたHTTPリクエスト/レスポンスの詳細を見るには、左側に表示されたリクエストファイル名(上の例ではindex.html)をクリックします。 「Headers」タブを選択すれば、リクエストヘッダやレスポンスヘッダが確認できます。

また、「Response」タブを選択すればレスポンスの内容を確認することができます。